Design System
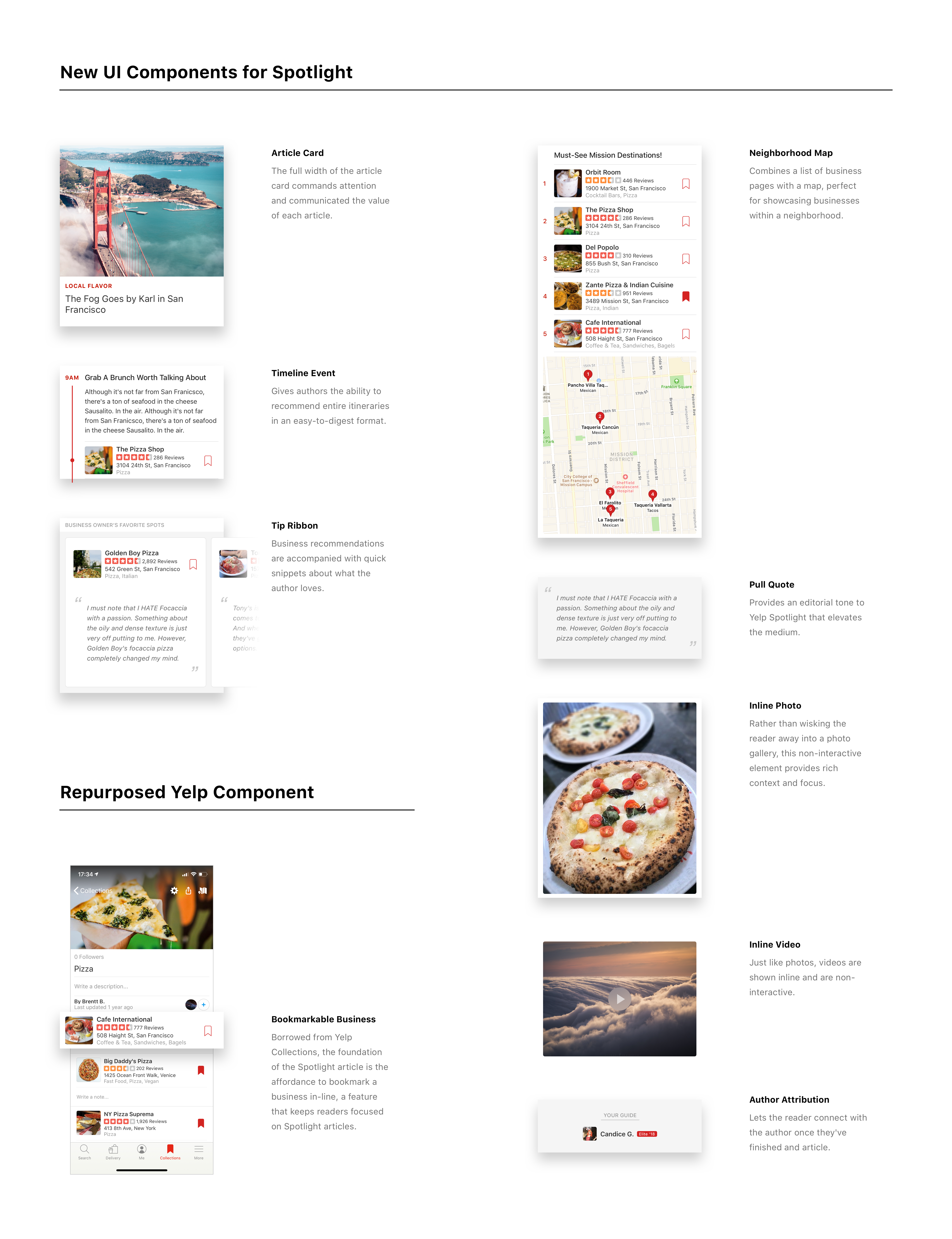
Spotlight articles utilize one of seven templates. We designed each template to be modular, leveraging a combination of existing Yelp UI and new components that support the article format. The result harmonizes Spotlight with the rest of the app and provides stylistic freedom to authors with flexible templates.
Challenges
- How can we leverage existing Yelp UI components?
- How can we honor the theme of each template?
- What media should a Spotlight article contain?
Takeaways
- Reuse existing UI to provide a cohesive experience, not just to speed up design
- Address feature-creep immediately
- Look to physical sources for inspiration, such as travel guides