Interaction Design
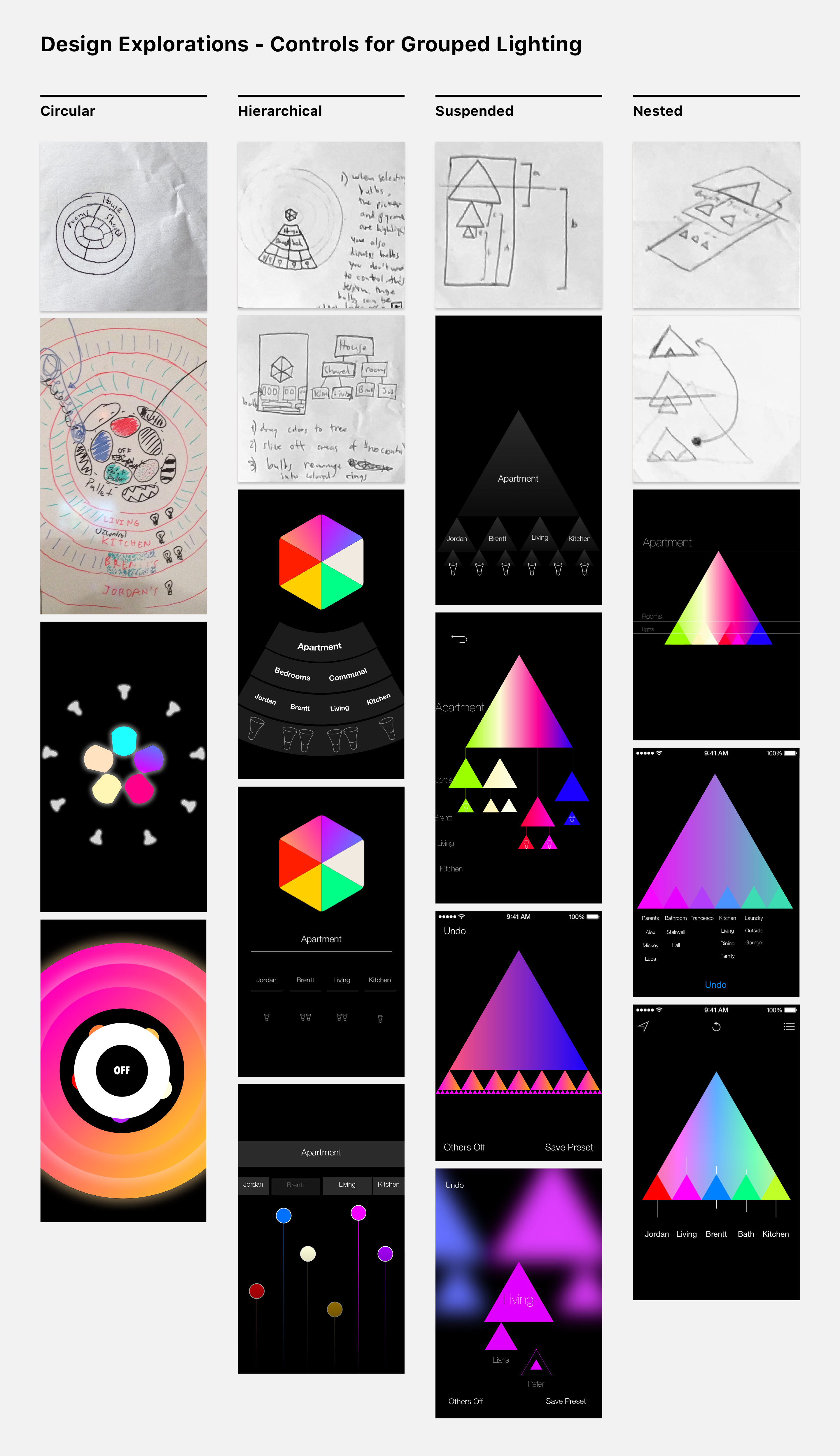
My interviews surfaced that people are often frustrated with the inflexibility of static lighting groups (e.g. living room). I designed Triangle to allow people to easily group and ungroup lights so they can control just what they need — tapping the name of a triangle hides it, and tapping below brings it back.
Challenges
- Can controlling many lights be as simple as just one?
- How can we let people control “all the other lights”?
- How can we make it quick to find the right control?
Takeaways
- Start usability testing ASAP
- Design for the “first-run experience”
- Prioritize — polish the most used interactions first