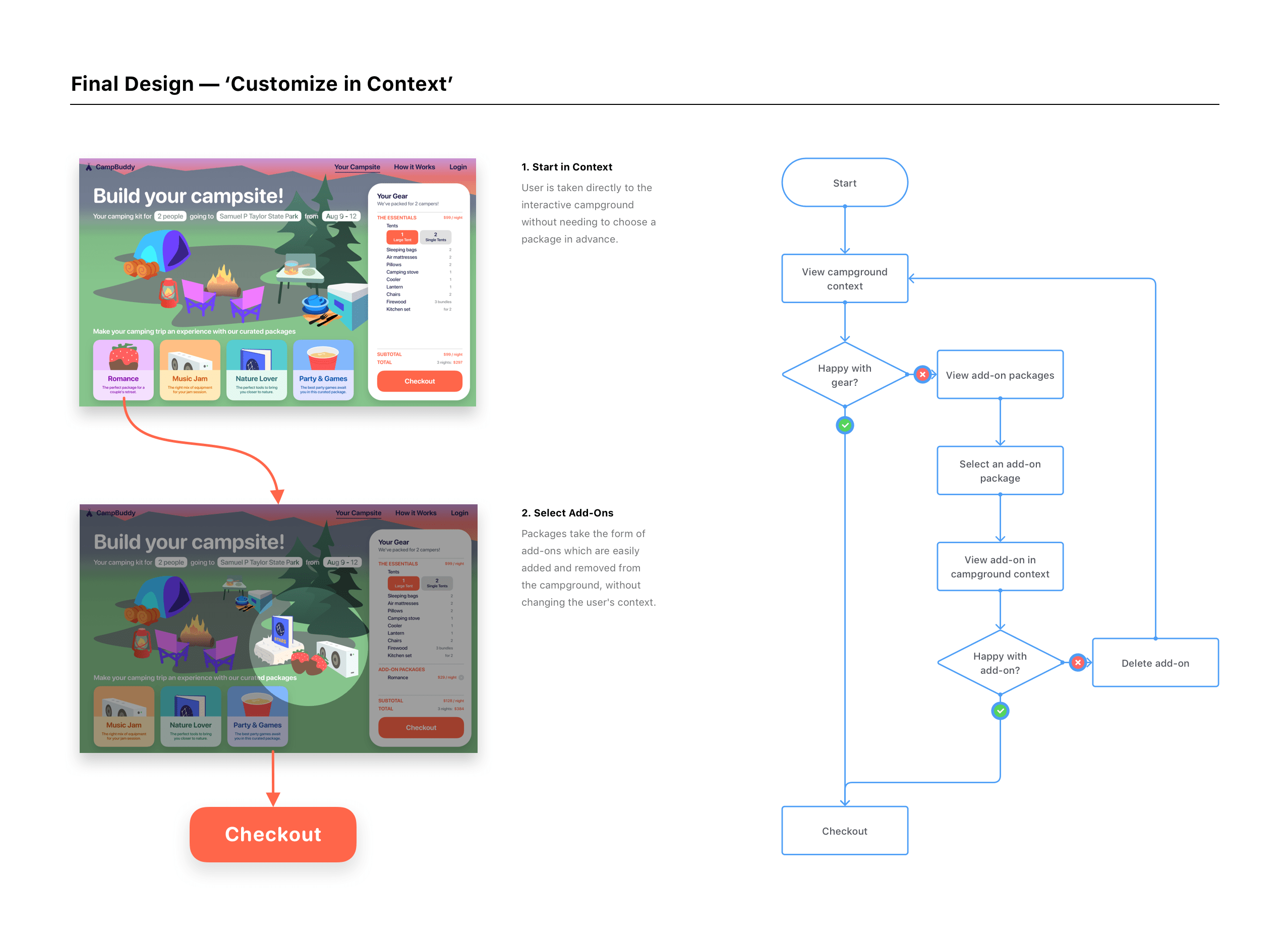
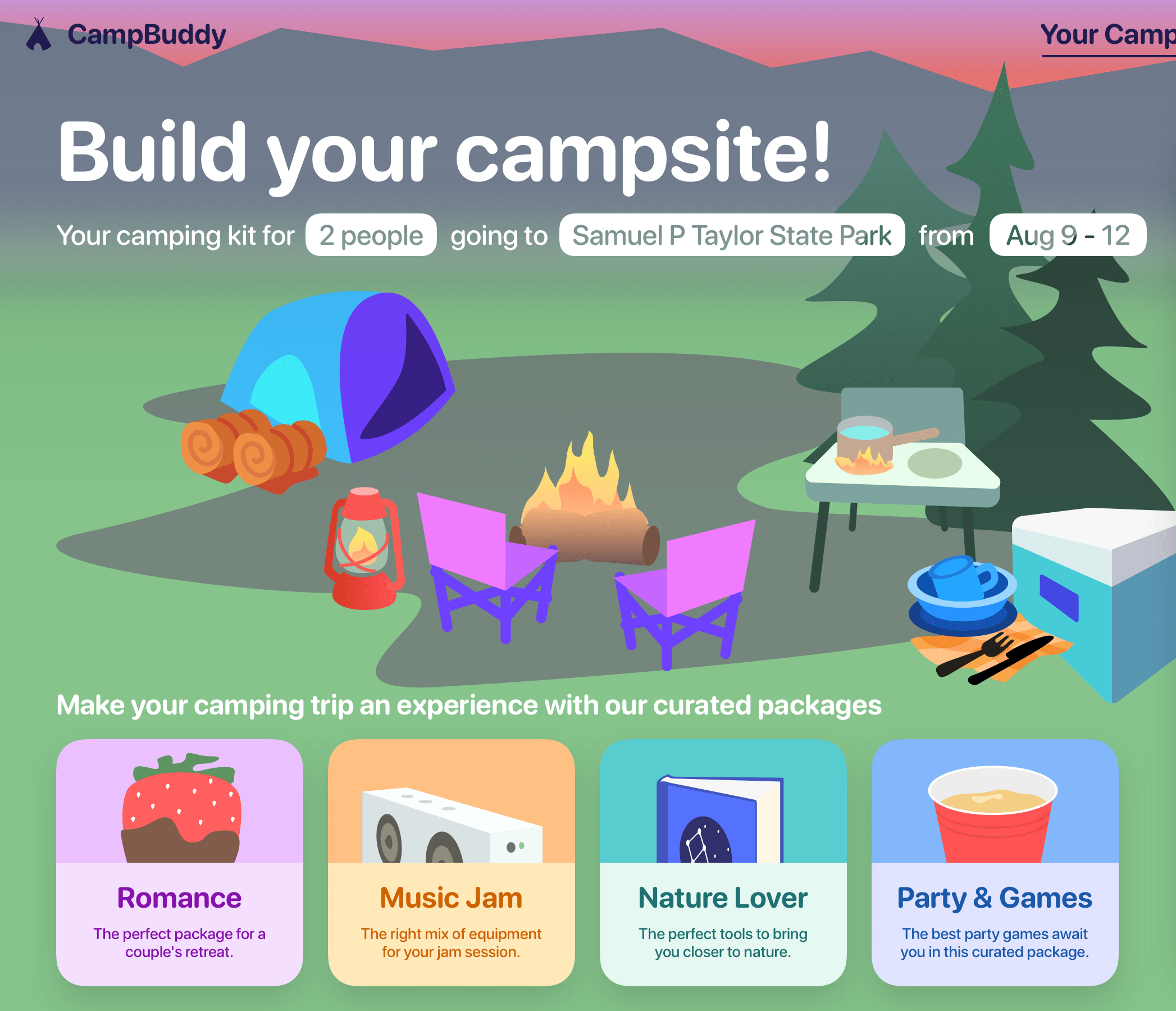
Wireframing & Iteration
We initially suspected that offering preconfigured packages would simplify the customer experience for the casual camper. In the end, we learned that forcing users to choose a package up front made them feel limited and disempowered. We landed on a solution that lets users easily swap between packages within the idealized context of a cartoon campground.
Challenges
- How can we make gear selection feel approachable?
- How can we communicate what the service offers?
- How can we explain that the service is limited to certain areas?
Takeaways
- Poor user flows can make people feel disempowered
- Mental models differ between user and designer
- Set service expectations early and clearly to avoid frustration